The Perfect Development Environment
Small optimizations to your coding setup yield massive productivity gains over time. It’s a great way to take control of your Developer Experience and make everyday tasks more delightful. While the perfect development environment doesn’t exist, you can spend time making your setup perfect for you.
In this guide I’m recommending apps, tools and programs that reduce context switching, provide a consistent experience and make me go faster. If you haven’t checked out the previous post on setting up a Mac, I suggest starting there. If you want to follow along or just copy-paste my setup, check out my dotfiles repo cpojer/dotfiles. To get all the apps listed below immediately, run brew bundle within a clone of my dotfiles repo.
Ghostty & Fish shell
Ghostty is my terminal choice for macOS.1 It is modern, fast, reliable and feature-rich. While Zsh has become the default on macOS, and my dotfiles have a reasonable Zsh setup, I’ve found that it’s a lot of work to get good defaults with Zsh. This is why I’ve been using fish shell for the past several years.2 It comes with sensible defaults and autocomplete right out of the box. You can try fish shell in your browser or check out this awesome list of fish plugins and protips. This is my setup:
To replicate this setup, run: brew install eza fish font-fira-code font-fira-code-nerd-font ghostty and add command = /opt/homebrew/bin/fish to your Ghostty config. Let’s walk through what’s in the video:
eza: A modern replacement forlswith file type icons.3- ”nerd fonts”: These fonts are variations of popular fonts combined with a large number of popular glyphs. These icons and glyphs can add better visual hints to your terminal output, such as file type icons when listing files in a directory. If you are using Homebrew you can just install most fonts with a
-nerd-fontssuffix, for examplebrew install font-fira-code-nerd-font. z: Jump through favorite directories quickly.vcs: Print the current branch and status of a (git) repository as part of the prompt.
I also love the global shortcuts of Ghostty. You can set up a global shortcut to quickly bring Ghostty to the foreground or move it to the background. I added keybind = global:ctrl+y=toggle_visibility to the settings, so ctrl+y will toggle visibility of Ghostty.
When I install new tools like eza, I tend to never use them and completely forget about them and it’s better to overwrite existing commands like ls. You could use fish aliases, but the automatic expansion for such commonly used commands is distracting. I created custom fish functions to map eza to ls in my .config/fish/functions folder:
fish
The equivalent syntax for Zsh and Bash is alias ls="eza -a --icons --no-user --no-time".
Git + gh
Despite recent improvements to Git’s user experience, Git is still complicated to use and requires typing long and cryptic commands. I set up a few shortcuts in my .gitconfig file to make things a bit easier:
ini
I also have a bunch of fish aliases in my config.fish file:
fish
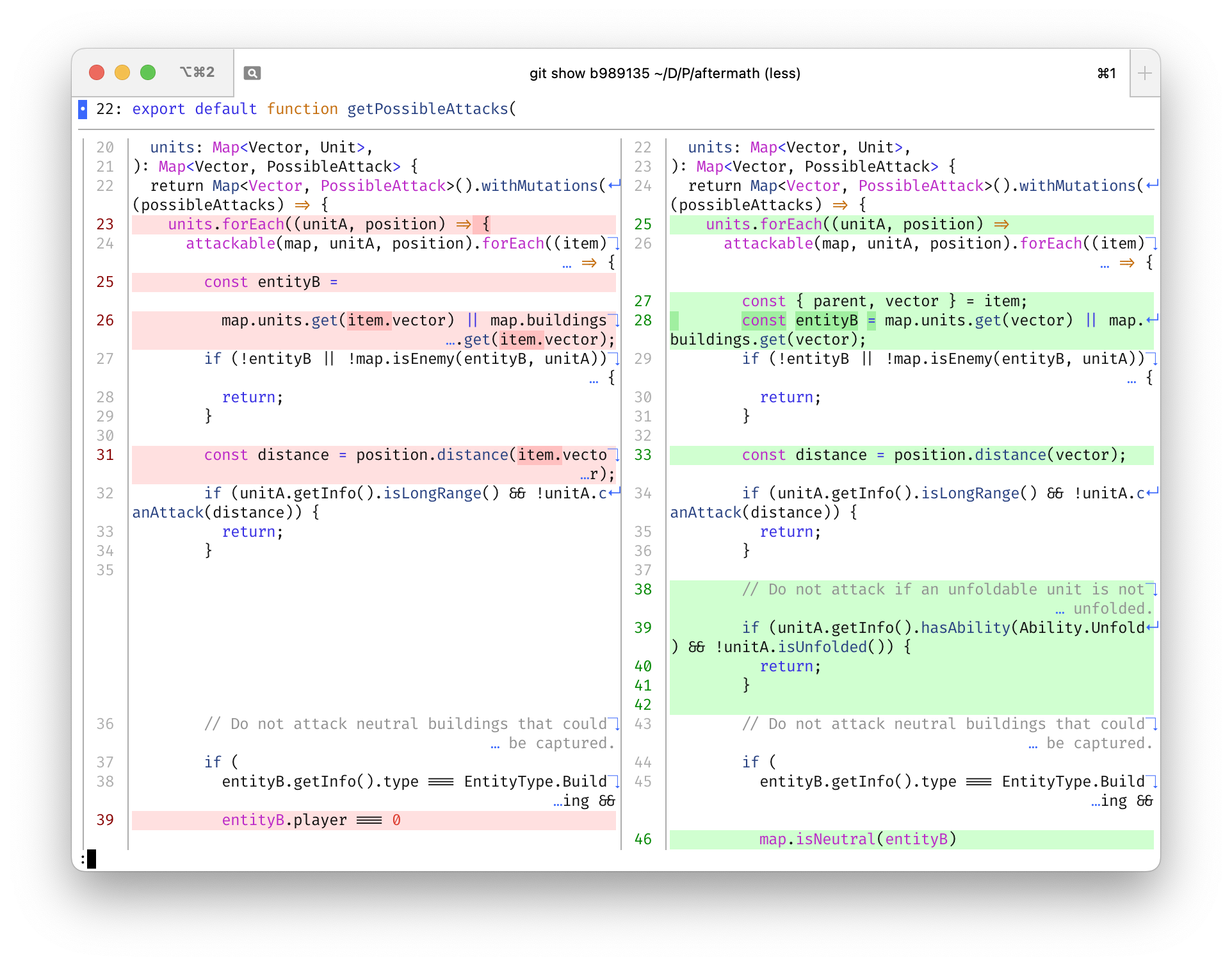
These shortcuts significantly reduce the amount of typing when working with Git. If you autoformat your code with prettier or other formatting tools, whitespace changes clutter your diff views so I recommend always using -w to ignore whitespace. Here is an example of my Git setup:
Honestly though, adding so many shortcuts in addition to existing commands can make version control even more confusing. The way I got used to Git was by printing out a cheat sheet and putting it on my desk. I added shortcuts whenever I felt like I got a good handle of the current set of commands and I wanted to get faster at using them. Just using gd for git diff and gs for git status made me go a lot faster.
gh is the official GitHub client. If you are still using hub I suggest switching to gh. While this cli is powerful, I mostly use it for gh browse to quickly open a browser window for the current repo.
Bat and Delta
As you can see in the above videos, I’m using new command line utilities that reinvent some common command-line programs:
bat: A clone ofcatwith syntax highlighting.delta: A syntax-highlighting diff tool for the command line, usingbatfor syntax highlighting.

You can install them by running brew install bat git-delta and adding the following to your .gitconfig to use delta together with git diff and have it automatically handle dark or light themes on your Mac:
ini
I added this bat.fish file in my .config/fish/functions folder which overwrites cat and automatically chooses the right syntax theme based on whether I use light or dark mode on my system:
fish
I love that you can drop a TextMate theme into the bat themes folder and use custom syntax themes for bat and git diff. Just make sure you don’t forget to run bat cache --build when you add a new theme. It took me quite a while to optimize the delta output to mirror my custom themes. If you are not happy with the default output and want to replicate my setup, add the following to your .gitconfig:
ini
Custom Light and Dark Themes: Licht & Dunkel
Back in 2003 I started using “Zend Studio” for PHP and frontend development, which is likely how I ended up preferring light syntax themes, although recently I’ve been using a dark theme at night. I made dozens of tweaks along the way from Zend Studio, to TextMate, Sublime Text and now VS Code. They are published as licht-theme and dunkel-theme (German for “light” and “dark”). For consistency, I use them in all tools/text editors including the code examples on my blog.

I switch between light and dark mode on my Mac depending on the daytime. I have every app set up to automatically switch the syntax theme as well. Check out this commit in my dotfiles repo for more information about how to do that for bat, git-delta, VS Code and Sublime Text.
I’m not here to convince you that these themes are better than others. Everyone experiences colors differently, these are working well for me, and most likely a custom theme will work better for you than a generic one. There is an awesome online VS Code theme editor, give it a try!
VS Code
There are various syncing mechanisms for VS Code, but I prefer to keep my settings in git as part of my dotfiles. I do this by moving VS Code’s User folder into my dotfiles repository and then running a setup script that symlinks the folder back into the VS Code Application Support folder. The same approach also works for Sublime Text.
bash
Favorite Extensions
My setup script also has a list of all the extensions I’m using which can be generated with code --list-extensions:
bash
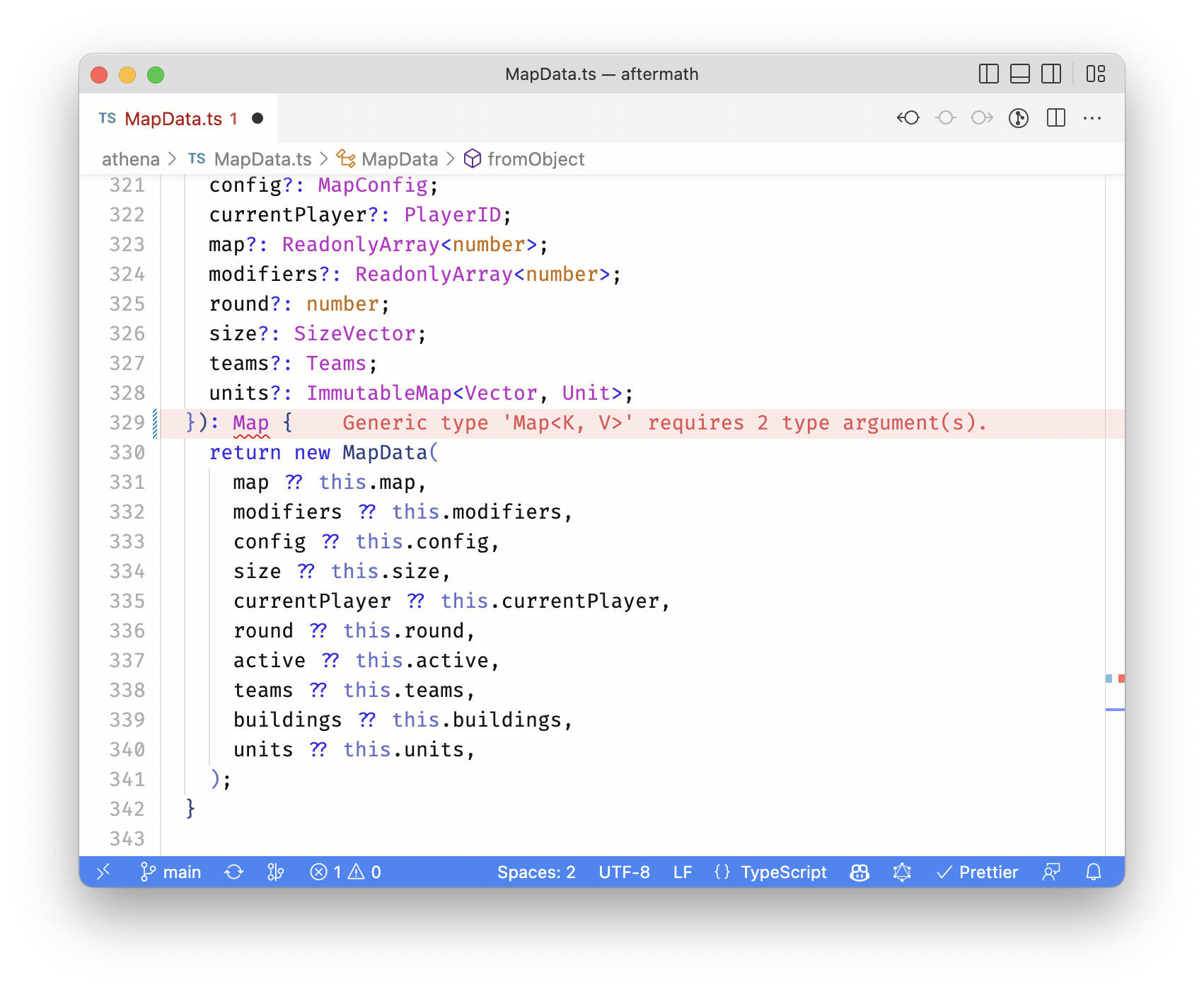
Among my favorite extensions are All Autocomplete to expand auto-complete suggestions, Error Lens for inline errors and Codesnap for quickly sharing code screenshots. Error Lens in particular significantly speeds up my workflow by showing me errors inline as I write code:

Protip: Enable fast “jump-to-definition” Behavior
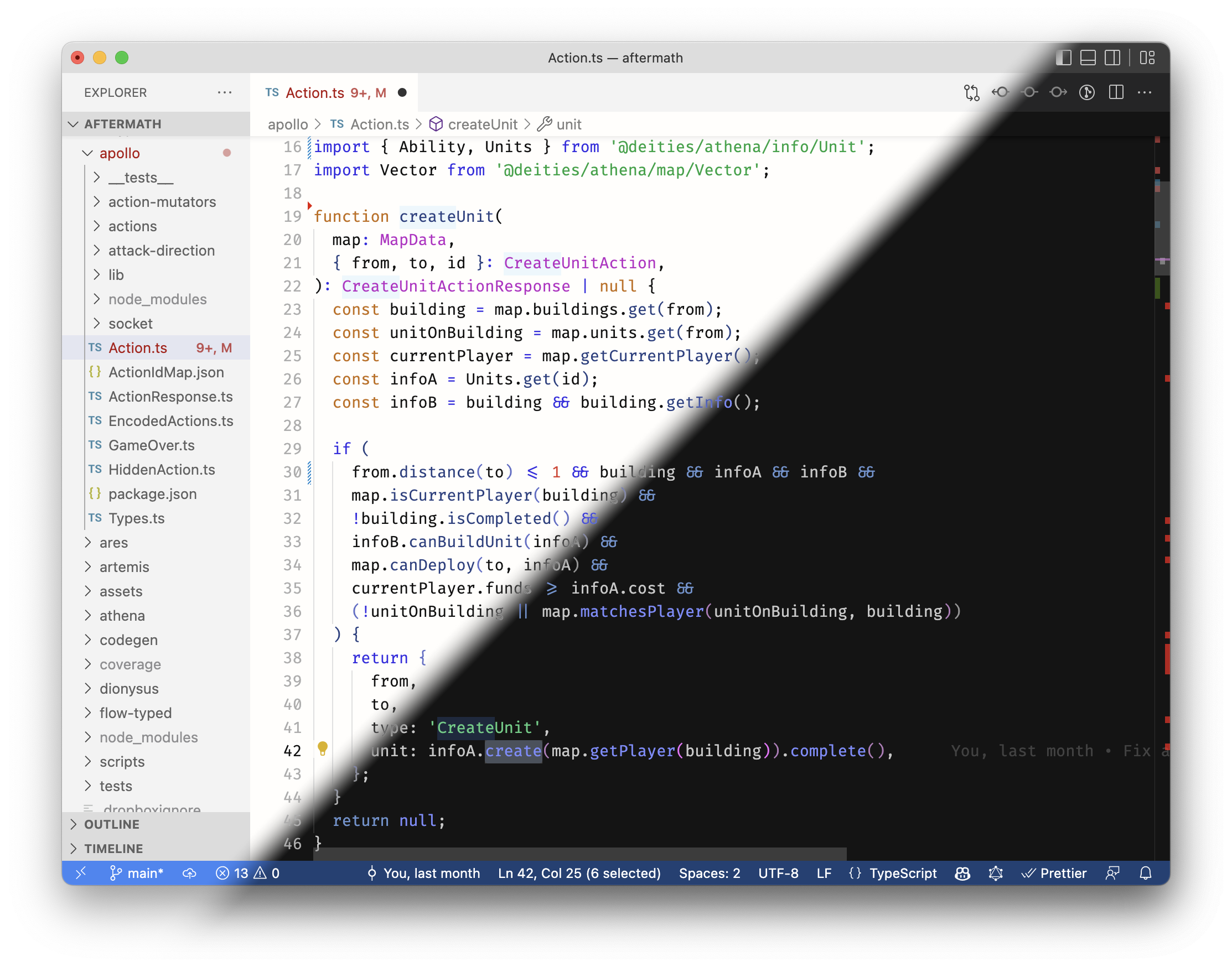
VS Code recently changed the “jump-to-definition” behavior for ⌘ command + click to show all possible definitions in a popup instead of directly jumping to the first definition. This is especially frustrating when navigating through React components as you’ll rarely want to peek through to React’s internal definitions and always jump straight to the component’s implementation. Here is how you restore the fast behavior:
json
Protip: Disable “acceptSuggestionOnCommitCharacter”
It’s common to have similar names like Player and PlayerID in a project. For the longest time when I was typing for example Player;, VS Code would autocomplete it to PlayerID; because semicolons in VS Code with TypeScript set as syntax act as “commit character”. It was infuriating. Thankfully, this behavior can be disabled:
json
I recommend checking out my settings.json for more tips and optimizations.4
Protip: Autofix ESLint issues on save
If you are using ESLint, you can automatically fix issues on save by adding the following to your settings.json:
json
This is a huge time saver while coding. For example, if you are using @nkzw/eslint-config it will automatically remove unused imports and sort object keys alphabetically:
Keybindings
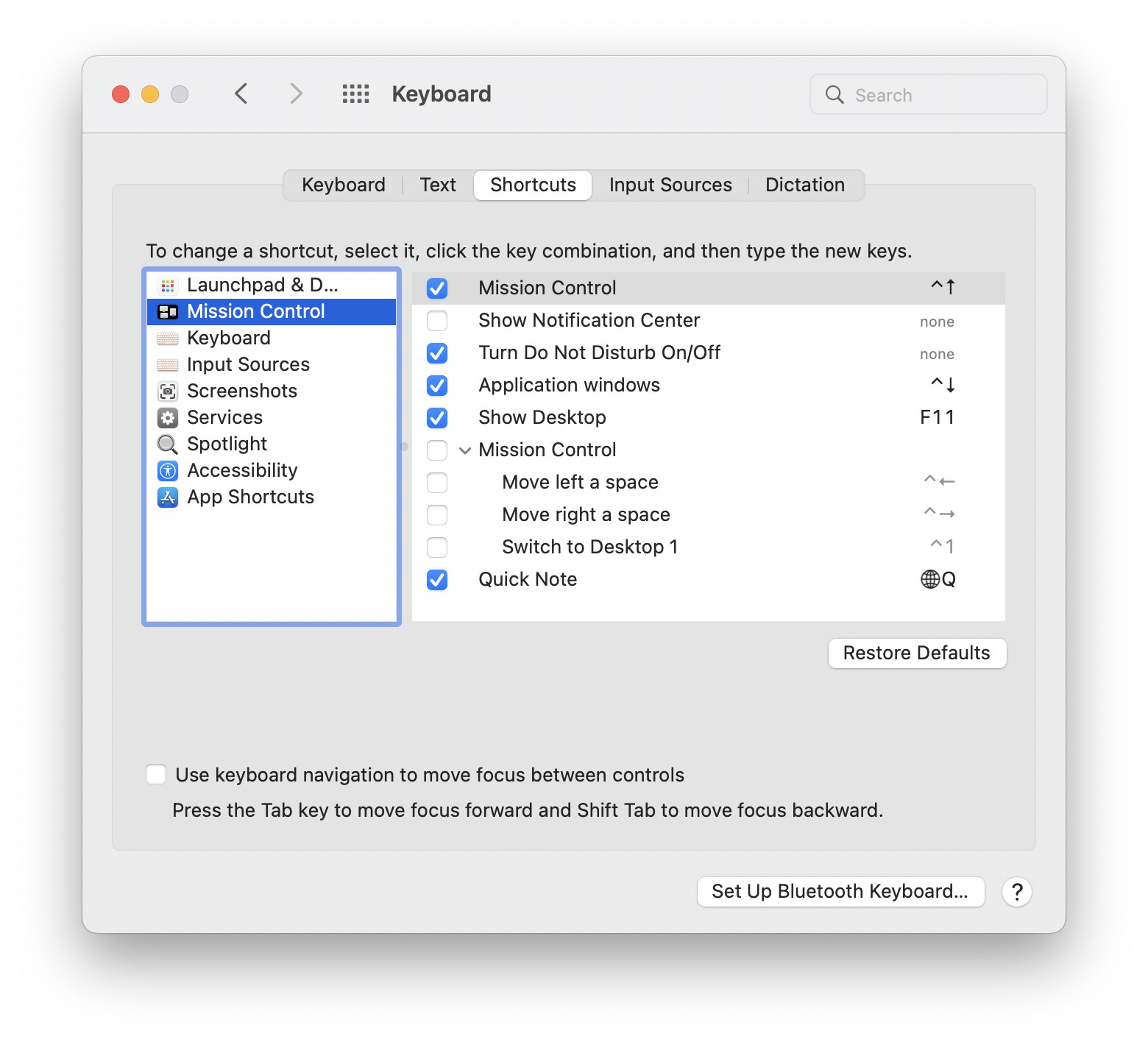
Many years ago Sublime Text introduced me to ⌃ control + ← left and ⌃ control + → right for moving the cursor by word parts. This is incredibly useful when dealing with camelCase or snake_case in code. Then mac OS introduced virtual desktops and overwrote the keyboard shortcut system-wide. Chances are you aren’t using those and you can disable “Move left a space” and “Move right a space” in System Preferences → Keyboard → Shortcuts → Mission Control:

Disabling the mission control shortcuts frees them up for use in VS Code. Try adding the following to your keybindings.json:
json
Navigating by word parts especially shines when using shift to select parts of a word and expanding it to multiple cursors for refactoring:
If you are a fan of Sublime Text’s keyboard shortcuts, my keybindings.json are heavily inspired by them.
This reminds me of one of my favorite terminal shortcuts: abbr --add c 'code .': Simply typing c and hitting enter will open the current directory in VS Code!
Refined GitHub Chrome Extension
If you are spending your day on GitHub, Refined GitHub is a must-have extension. It enhances and improves the user experience of GitHub significantly – or rather: It fixes almost every little issue you might have with GitHub’s user interface. To stick with the theme of consistency, if you want to use your coding font on GitHub to make code reviews feel closer to what they look like in your text editor, drop this into Refined GitHub’s Custom CSS extension settings:
css
Build One-Off Tools
My final recommendation is to build one-off tools for common workflows that slow you down. Not only will they improve productivity for you, but they will likely also help others. That’s a good way to dabble in open source or build internal tooling within your company. For example, one time I built a Chrome Extension to display an internal logging tool which made it much easier to access, or another time my colleagues and me built a global cli and added dozens of useful commands to speed up various development workflows.
We are all different, and we experience colors, sounds and animations differently. For example, I disable all system sounds because they take me out of my focus while other folks enjoy hearing ding sounds for every email they receive. The above tips and tricks make me go a lot faster and they might help you improve your workflows, but chances are that you can find even better ways to improve your productivity.
Footnotes
-
I previously used iTerm 2 for more than 15 years and it used to be a great choice. ↩
-
As noted in Principles of DevX, fish shell’s principles are great principles for any dev tool. ↩
-
ezais a fork ofexa, which became unmaintained. ↩ -
If you have been reading this far, it won’t be surprising to hear that
"editor.fontLigatures": trueis one of my favorite settings. ↩